По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке. Справа от редактора — окно с развёрнутой миниатюрой документа. Если в файле много строк, то с помощью него можно быстро перейти к необходимой части и не скроллить весь код.
Обновления и расширения к этой версии (несколько Service Pack) выходили до 2003 года. Microsoft Visual Studio — линейка продуктов компании Microsoft, включающих интегрированную среду разработки (IDE) программного обеспечения и ряд других инструментов. После покупки компании Xamarin корпорацией Microsoft появилась возможность разработки IOS и Android программ. В результате выполнения этой команды у вас появится файл «package.json». Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта.
“%workspaces_id% ” -это папка с уникальным именем всех номеров. С одной стороны, (a) он может ссылаться на каталог проекта, который вы открыли; или (b) он может ссылаться на все, что вы открыли в конкретном окно. Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Тренировка Для Новичков: Горячие Комбинации Клавиш Для Быстрого Доступа
Стандартный шрифт очень мелкий, что сильно нагружает глаза при долгой работе с кодом. Параметр Font Family отвечает за семейство шрифта, а Font Size — за его размер. На широкоформатных мониторах лучше выбирать шрифт побольше.
К тому же это позволяет быстрее и удобнее переносить проекты с одного устройства на другое. Расширения можно просматривать и устанавливать из самого приложения VS Code. Для этого нужно перейти в раздел Дополнения, либо воспользуйтесь значком в боковой панели, либо выберите команду Ctrl+Shift+X.
Меня тоже разочаровала идея рабочего пространства и того, как оно реализовано в Visual Studio Code. Вы можете сохранять настройки на уровне рабочего пространства и открывать несколько папок в рабочем пространстве. Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением.
Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода. Полный список сочетаний клавиш для быстрого доступа к функциям можно узнать в File → Preferences → Keyboard Shortcuts на Windows/Linux или в Code → Preferences → Keyboard Shortcuts на macOS. В этом же окне можно настроить собственные горячие клавиши или переназначить базовые. Все плагины можно условно разделить на полезные и забавные.

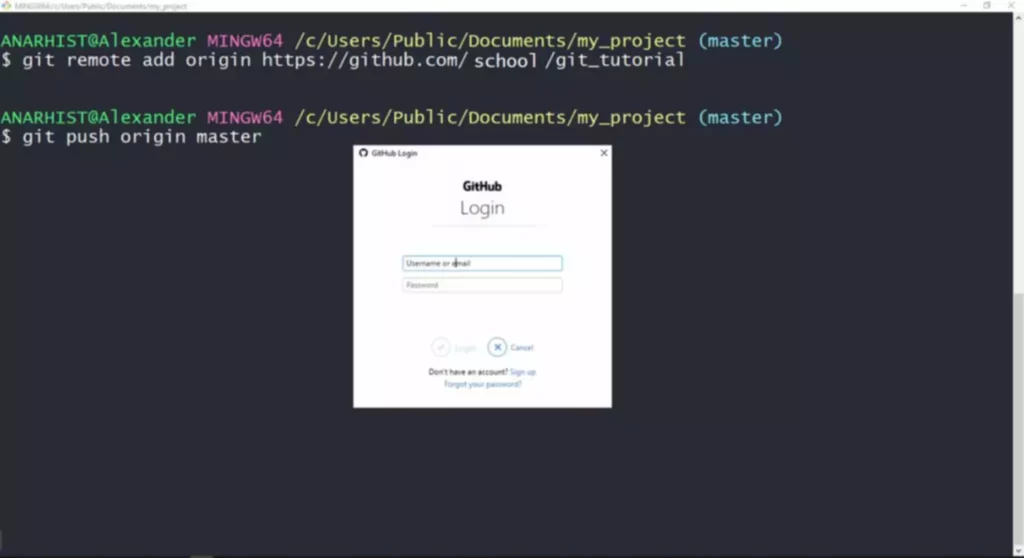
Вам также следует обновить ваши сценарии package deal.json, чтобы включить команду для запуска инструмента lint. Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте – например, GitHub или BitBucket. Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком.
Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Редакции[править Править Код]
Главным преимуществом этого инструмента является его низкая требовательность к технических характеристикам компьютера, что позволяет запускать его даже на самых слабых устройствах. С мая 2019 года доступен закрытый тест редактора Visual Studio Online на основе VS Code. Не нужно путать это с репозиторием для DevOps, который также не так давно запустила Microsoft[23][24].
Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем –disable-gpu. В этом файле settings.json хранятся настройки пользователя для кода VS.
Палитра команд представляет собой подобие командной строки, которая вызывается сочетанием клавиш. Отдельные папки (часто каждая из “корневых” папок в рабочей области) могут иметь папку .vscode со своим собственным файлом settings.json . Вы будете добавлять папки в VS Code, чтобы создать новое рабочее пространство.
Изначально редактор позволяет запускать код только для малого количества языков. Но к нему есть дополнения, которые открывают такую возможность и для других. Чтобы воспользоваться ей, нужно установить соответствующее расширение и перезагрузить VS Code. После этого в интерфейсе редактора должны появиться кнопки для сборки и запуска.
- После покупки компании Xamarin корпорацией Microsoft появилась возможность разработки IOS и Android программ.
- При открытии многокорневой рабочей области все ведет себя иначе.
- Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы.
- Причём будет рассмотрена именно работа Visual Studio Code для начинающих.
Один из самых важных моментов в работе с кодом – это его однообразие. Приводить код к одному виду вручную не всегда удобно – для этого и были придуманы различные расширения. Visual Studio Code имеет поддержку плагинов[21], доступных через Visual Studio Marketplace. Они могут включать в себя дополнения к редактору[21], поддержку дополнительных языков программирования[20], статические анализаторы кода[22].
Основные Возможности Visible Studio Code
Facebook недавно объявил, что его разработчики используют этот редактор в качестве основного. Доверие такой компании этому программному обеспечению говорит о многом. В сентябре 2011 года было объявлено, что в октябре Microsoft выпустит специальную версию компилятора, разрабатываемого в рамках проекта Roslyn.
Редактор легко расширяется, поэтому к перечисленным функциям можно добавить новые — достаточно просто скачать нужное дополнение из официального каталога. После этого вы сможете очень просто управлять своими проектами. Получаем список расширений, установленных данным пользователем (т.е. мною). Для некоторых пунктов не установлены, но их можно установить. Visual Studio Code основан на Electron[15] и реализуется через веб-редактор Monaco[16], разработанный для Visual Studio Online.

С 28 октября 2008 года впервые доступна версия на русском языке. Официальная поддержка Microsoft прекращена 10 апреля 2018 г. Visual Studio 6.zero — последняя версия Visual Studio, работающая на платформе Windows 9x (выпущена в июне 1998 года). Данная версия являлась основной средой разработки приложений под Windows от Microsoft до появления платформы .NET. По-прежнему используется в целях поддержки старых разработок, поскольку является последней версией продукта для написания на «классическом» Visual Basic.
Теперь найдите свое рабочее пространство “файл” и дважды щелкните по нему. Откроется VS Code с папкой, созданной в рабочей области. Или вы можете открыть VS-код и использовать “Open Workspace”.

Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций. Вторая группа плагинов просто добавляет в VS Code что-то весёлое или как дублировать строку в vs code милое. К примеру, VS Code Pets позволяет завести в пиксельного питомца прямо в окне редактора, а Power Mode отображает рядом с курсором фейерверк, если долго печатать без остановки. Больше таких плагинов можно найти в специальном маркетплейсе.
Поэтому во время обучения придётся переводить названия элементов интерфейса. Во-вторых, описание и решение многих ошибок, которые будут возникать в процессе разработки, тоже написаны на английском. Visual Studio Code есть для всех популярных операционных систем, так что с ним можно работать вне зависимости от ОС, которую вы предпочитаете.
При этом он довольно функционален, а огромное количество расширений позволяет добавлять в него новые возможности. Этот пример лишь один из способов установки и использования плагинов. В репозитории содержится множество расширений, поддерживающих сотни языков программирования и задач. В VS Code есть встроенный отладчик для языка JavaScript и основанных на нем технологий, таких как TypeScript. Для других языков понадобится устанавливать расширение.
